

Objectif du Workshop
CrĂŠer un blog basique qui contiendra des articles crĂŠer par des utilisateurs. Votre blog devra avoir les fonctionnalitĂŠs suivantes:
- Affichage des articles
- Inscription et connexion
- Espace utilisateur (changement de mail, de nom d'utilisateur, de mot de passe...)
- CrĂŠation/modification/suppression d'un article (seul l'utilisateur ayant publiĂŠ l'article peut le modifier/supprimer).
Durant ce Workshop, diffĂŠrentes technologies seront utilisĂŠes pour la crĂŠation du blog. Le but principal ĂŠtant de s'initier au framework Laravel, ainsi, ne perdez pas de temps sur le front-end (aspect visuel) du site.
Rendu final de votre application
A la fin de ce workshop, vous aurez:
- UtilisĂŠ le framework Laravel sous PHP.
- DĂŠveloppĂŠ en orientĂŠ-objet.
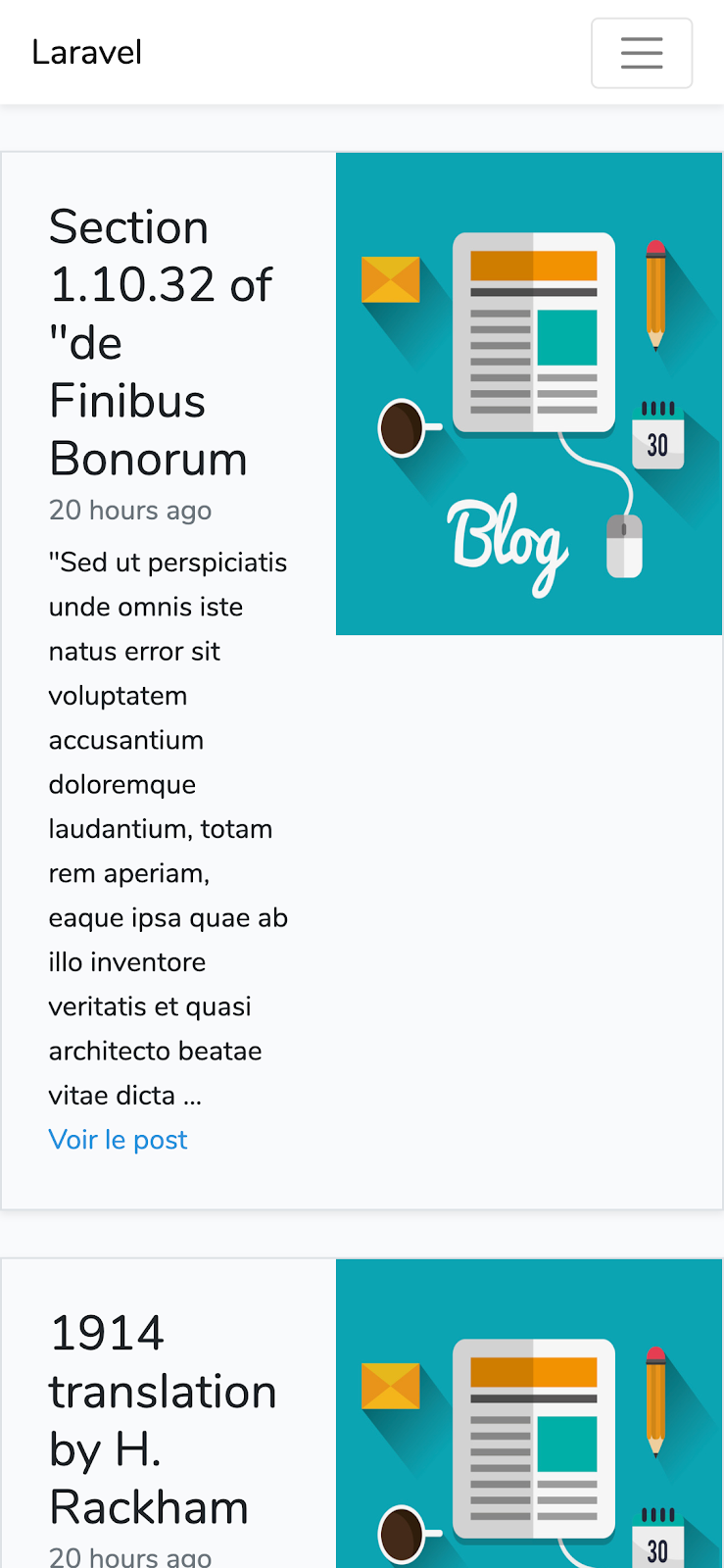
- Conçu une application Responsive Design (adaptÊ sur tous les Êcrans: ordinateurs, tablettes, tÊlÊphones...). Merci à Bootstrap (https://getbootstrap.com/)


Installation de Laragon
Durant ce projet, nous utiliserons un environnement prĂŠ-configurĂŠs sous Laragon.
Configuration de l'environnement
- TĂŠlĂŠcharger le logiciel Laragon sous Windows https://laragon.org/download/ en version Full.
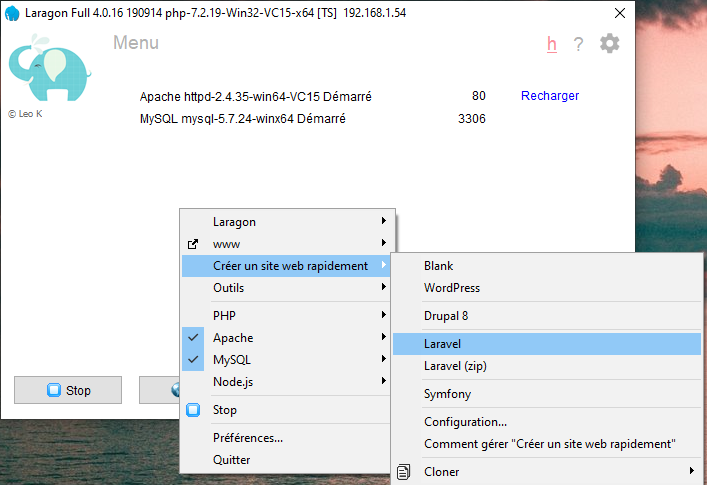
- Clic-droit - "CrĂŠer un site web rapidement" - Laravel

- Entrez le nom de votre projet (ex: workshop)
- Recharger le serveur web (bouton "STOP" puis "DĂŠmarrer")
- Ouvrir le projet Ă http://{projectName}.test/
Configuration
Afin d'optimiser le temps sur le dĂŠveloppement et non sur l'administration d'un serveur, nous avons prĂŠ-configurĂŠs tout ce dont vous aurez besoin.
Pour retrouver votre fichier oĂš est installĂŠ Laravel, utilisez le bouton "Dossier www" qui vous y redirigera.
Votre serveur web est configurĂŠ par dĂŠfaut sur le port 80.
Un gestionnaire MySQL (PhpMyAdmin) est configurĂŠ par dĂŠfaut, disponible en cliquant sur le bouton "Base de donnĂŠes".
Configurations MySQL:
HĂ´te: localhost
Port: 3306
Utilisateur: rootAucun mot de passe n'est configurĂŠ
Comment y accĂŠder ?
Vous pouvez y accĂŠder en cliquant sur le bouton "Terminal". Les principales commandes que vous aurez besoin d'utiliser seront disponible sous votre systeme Windows.
KĂŠsako ?
Le framework Laravel met Ă votre disposition Artisan qui est une console vous permettant de gĂŠnĂŠrer et gĂŠrer votre site. Pour l'utiliser, il vous suffit d'ĂŞtre Ă la racine de votre projet et d'exĂŠcuter php artisan tu verras alors apparaĂŽtre la liste des commandes disponibles.
Cette console va donc nous permettre de gĂŠnĂŠrer les diffĂŠrentes parties de notre architecture MVC, Ă savoir: nos models, nos migrations, nos controllers, ...
Mais vous pourrez aussi interagir directement avec votre site: maintenance, task scheduling, mailings, routes, dĂŠploiement...
Testez par vous mĂŞme comme cet outil peut ĂŞtre intĂŠressant: php artisan down
Rendez-vous sur votre site et observez les changements. Pour sortir du mode maintenance, il vous suffit d'utiliser php artisan up
Imaginez maintenant le temps que vous auriez mit Ă rĂŠaliser un mode maintenance aussi user-friendly si vous n'utiliserez aucun framework ?
Pour commencer notre blog, il va falloir coder notre système d'authentification. Ainsi, diffÊrentes pages sont à ne pas oublier pour avoir un système complet et efficace:
- Page de connexion
- Page d'inscription
- Mot de passe perdu
- Mail de confirmation (suite Ă l'inscription)
- Mail de changement de mot de passe (suite Ă mot de passe perdu)
Et si je te disais que tu avais 2 minutes pour faire ça ?
Et si je te disais que c'ĂŠtait vraiment faisable en 2 minutes ?
Laravel Authentification
https://laravel.com/docs/7.x/authentication
Ce nom peut paraitre barbare mais c'est pourtant l'un des points fort de Laravel. Tout un système d'authentification complet est embarquÊ dans le framework.
Quel gain de temps...
A notre clavier, mettons ce que nous avons dĂŠcouvert en pratique: Artisan.
- Installons le package
laravel/uiqui contient toutes les views et routes que nous aurons besoin pour l'authentification:composer require laravel/ui - On gÊnère l'authentification
php artisan ui vue --auth - Il nous reste qu'à installer nos bibliothèques requises via npm puis à compiler le tout dans le fichier public/:
npm installpuisnpm run dev
Et si je vous disais qu'en plus d'avoir gÊnÊrer tout le code d'authentification il avait fait encore mieux que ça ? SpÊcialement pour nous, Artisan vient de gÊnÊrer tout le contenu front-end sous Bootstrap ainsi que toutes les views.
Une petite visite sur: http://localhost/login pour observer le travail et le bien-ĂŞtre qu'un framework procure đ
https://laravel.com/docs/7.x/migrations
Les migration sont un système permettant de gÊrer vos bases de donnÊes. C'est l'un des points essentiels pour ce genre de site afin de sauvegarder nos donnÊes. Les migrations permettent aussi de crÊer des schÊmas de bases de donnÊes plus ou moins complexes.
Toutes nos migrations se trouvent dans database/migrations/
Vous y retrouverez alors diffĂŠrents fichiers sous la forme 2014_20_12_000000_create_xxx_table.php
Ces fichiers comprennent une sĂŠrie d'instruction qui va ensuite permettre de gĂŠnĂŠrer et structurer votre base de donnĂŠe.
Configuration de notre base de donnĂŠe
Pour pouvoir accĂŠder aux commandes de migration (via Artisan), il faut impĂŠrativement configurer notre base de donnĂŠe. Sans cela, vous aurez une erreur vous disant que Laravel ne parvient pas Ă se connecter au serveur MySQL.
Les configurations de notre serveur se trouvent dans 1 seul et unique fichier: .env
Ce fichier Êtant assez intuitif, je te laisse ajuster les configurations à ta guise de manière à faire fonctionner le serveur MySQL.
Migrations Laravel Authentification
L'authentification ayant ĂŠtĂŠ gĂŠnĂŠrĂŠ par Laravel, la migration pour les donnĂŠes des utilisateurs l'est aussi. Vous avez donc (si toutes les ĂŠtapes ont ĂŠtĂŠ respectĂŠs) un ou plusieurs fichiers dans vos migrations.
Quelques commandes utiles:
php artisan migrate:status : Aperçu de toutes vos migrations et de leur statut (migrÊ ou non)
php artisan migrate : Effectue les migrations qui n'ont pas encore ĂŠtĂŠ faites (function up())
php artisan migrate:rollback : Vous permet de reverse vos migrations (function down()) . Vous pouvez ajouter une option --step=X pour appliquer ce rollback aux X dernières migrations.
Il ne vous reste donc plus qu'à valider le tout et effectuer votre première migration gÊnÊrÊe par Laravel Authentification.
Structure de notre blog
Avant toute chose, il faut rĂŠflĂŠchir Ă la meilleure structure de notre base de donnĂŠe pour permettre d'enregistrer toutes les donnĂŠes nĂŠcessaires et le plus proprement possible.
Dans notre cas, nous allons rĂŠaliser un blog. Nous aurons donc diffĂŠrents "modules" (que nous appelerons ultĂŠrieurement des models).

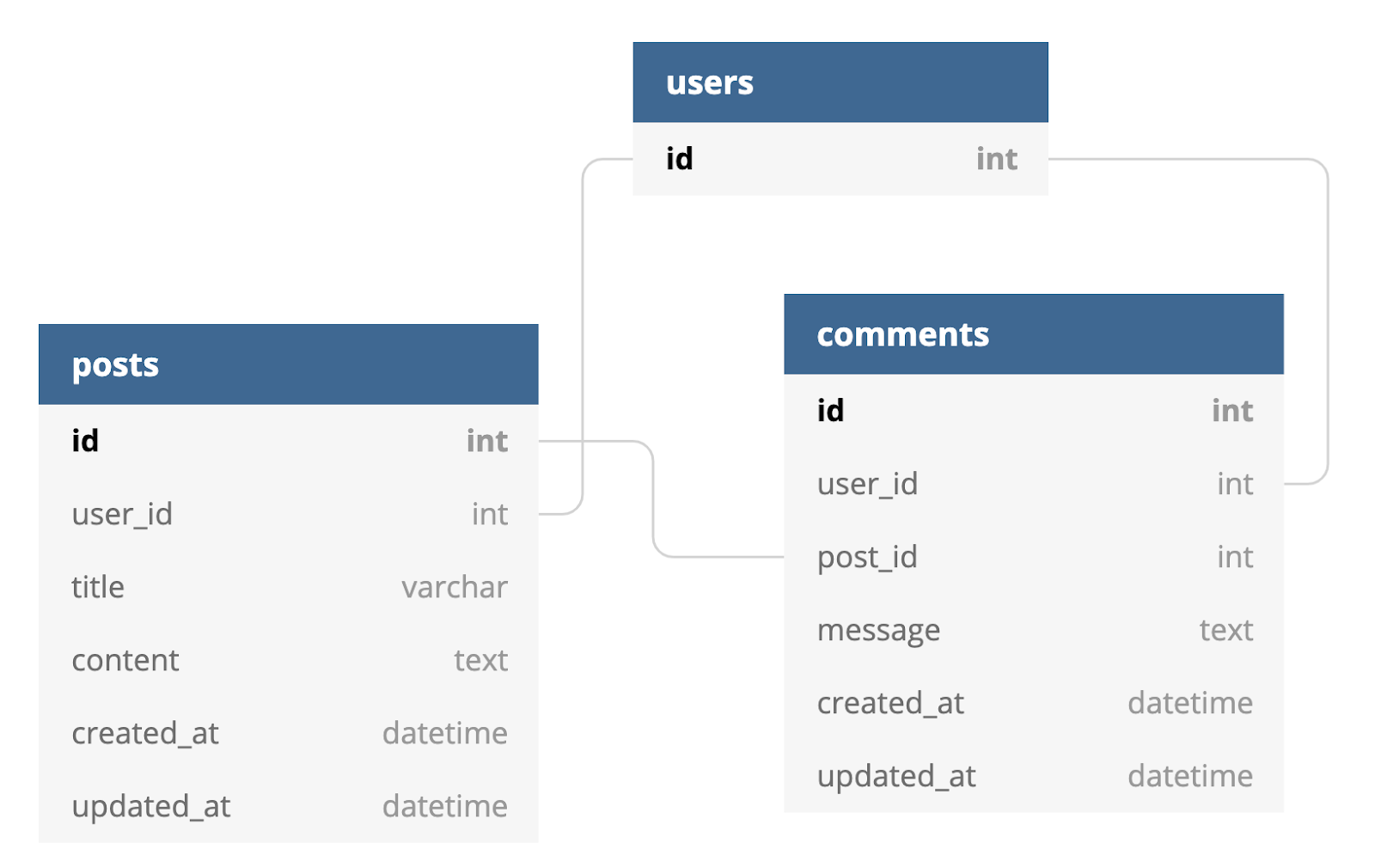
Ceci est (un example d') un schĂŠma de notre base de donnĂŠe qui est reprĂŠsentĂŠe par 3 models:
- users: qui contient toutes les donnĂŠes des utilisateurs (Laravel Authentificable)
- articles : qui contiendra tous les articles que nous publierons sur notre blog
- comments: qui contiendra tous les commentaires publiĂŠs sur les articles
On peut aussi apercevoir sur ce schĂŠma des liens entre chaque models, c'est lien seront appelĂŠs relationships: https://laravel.com/docs/7.x/eloquent-relationships
Vous allez donc devoir crĂŠer ces 3 models ainsi que leurs migrations. Pour cela, une commande existe et fait tout en une seule fois: php artisan make:model -m Model
Page principale ("/")
Actuellement, notre page ressemble Ă la page par dĂŠfaut de Laravel.

Le contenu de cette page se trouve dans nos ressources: resources/views/welcome.blade.php
Nous allons pouvoir supprimer ce qui est Ă l'intĂŠrieur car le contenu proposĂŠ par Laravel ne correspond pas Ă ce que nous dĂŠsirons, et le remplacer par ce code:
resources/views/welcome.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-12">
<!--Our code here-->
</div>
</div>
</div>
@endsectionQuelques explications...
Chaque page est composĂŠe d'une route, d'un controller et d'une view.
- Les routes se trouvent la plupart du temps dans
routes/web.php - Les controllers se trouvent dans
app/Http/Controllers - Les views se trouvent dans
resources/views/
Pour information, une view se terminent toujours par l'extension .blade.php et utilise le moteur de template Blade. Cela nous permet d'inclure des donnĂŠes, conditions, ... directement dans notre code HTML.
Ainsi, c'est pour cela que nous avons des balises qui commencent par @, il s'agit donc du moteur Blade qui interprète cela en PHP ensuite lors de l'affichage.
@extends: cette balise permet d'inclure un code d'un autre fichier (comparable en C Ă#include "/path"/).@section('name') / @yield('name'): ces 2 balises prennent en paramètre un string et permettent de crĂŠer des blocs de code. Ainsi, dans l'exemple ci-dessus on crĂŠer un bloccontentqui sera affichĂŠ lorsqu'on appellera@yield(âcontent')Ă un endroit de notre code.- Enormements de balises existent et nous n'aurons pas le temps de tout voir dans ce workshop, en revanche ce site vous les listera: https://laravel.com/docs/7.x/blade
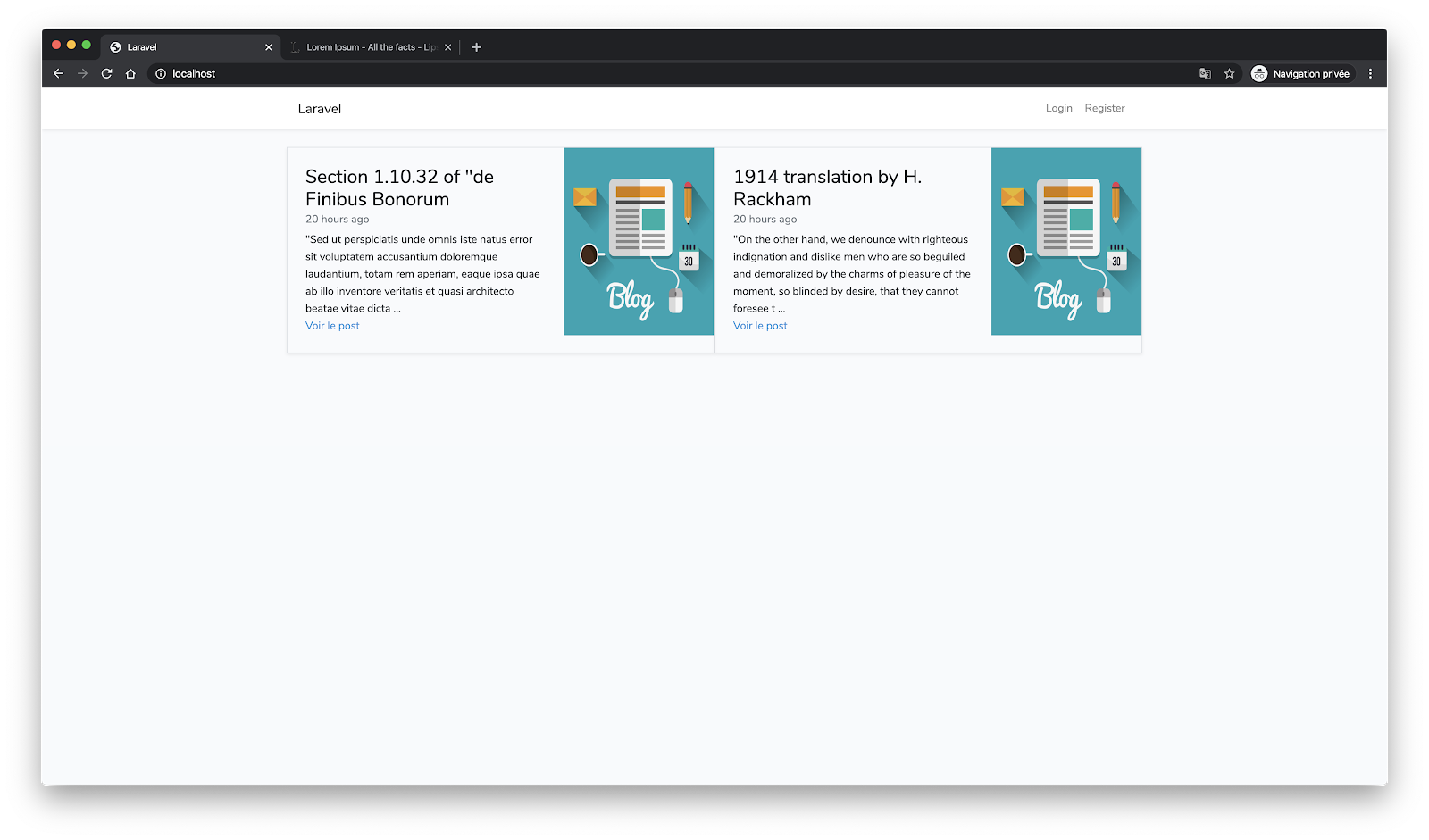
Mise en page de la liste des articles
resources/views/welcome.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row mb-2">
<!-- Post 1 -->
<div class="col-md-6">
<div class="row border mb-4 shadow-sm h-md-250">
<div class="col p-4 d-flex flex-column position-static">
<h3 class="mb-0">Title</h3>
<div class="mb-1 text-muted">Date</div>
<p class="card-text mb-auto">Some content limited to 200 characters...</p>
<a href="#" class="stretched-link">Voir le post</a>
</div>
<div class="d-lg-block">
<img class="bd-placeholder-img" width="200" height="250" src="https://www.webnode.com/blog/wp-content/uploads/2016/10/Blog-intro.jpg">
</div>
</div>
</div>
<!-- End Post 1 -->
</div>
</div>
@endsectionVous devriez obtenir le rĂŠsultat suivant:

Restructuration de nos routes/views/controllers
Maintenant que nous avons une mise en page correcte de nos articles, il est temps de s'occuper de l'architecture de notre site qui est un peu en vrac. Des routes qui n'ont aucun sens: welcome, home... pourquoi ces noms ? OĂš est l'index ? CompliquĂŠ de s'y retrouver.
Par dĂŠfaut, la view welcome ne dispose pas de controller. Nous allons donc renommer cette route en index et lui crĂŠer son controller.
- CrĂŠons le controller:
php artisan make:controller IndexController - On fait une fonction dans le controller gĂŠnĂŠrĂŠ par Artisan qui va retourner notre view
app/Http/Controllers/IndexController.php - Modifions la route correspondante dans le fichier
routes/web.phpde manière à faire correspondre avec la fonction crÊer dans le controller correspondant.
Et maintenant, afin d'avoir une architecture correcte de notre site. Nous allons renommer la view home en user et cette vue contiendra ainsi l'espace de l'utilisateur une fois connectĂŠ.
- On renomme la view.
- On renomme le controller pour faire correspondre:
HomeController -> UserController - On modifie la valeur de retour dans la fonction du controller correspondant (utilisez
php artisan route:list). - Et pour finir, on modifiera la route vers
/user
Maintenant que nous avons notre architecture correcte, nous allons pouvoir modifier notre menu et dans le menu dĂŠroulant nous allons ajouter "Mon compte" qui retournera vers /user lorsque l'utilisateur est connectĂŠ.
-> Pas d'indice cette fois-ci, recherchez dans vos fichiers oĂš se trouvent cela...
Affichage des donnĂŠes stockĂŠes
Il est temps d'afficher nos donnĂŠes stockĂŠes sur notre page "index" et rendre notre site dynamique avec les vrais articles que nous avons en base de donnĂŠe.
Pour cela, nous allons nous rendre dans notre controller correspondant et nous allons rĂŠcupĂŠrer avec Eloquent nos diffĂŠrentes donnĂŠes.
La documentation officielle: https://laravel.com/docs/7.x/eloquent#retrieving-models
Comment envoyer des donnĂŠes Ă notre page ?
C'est très simple, il suffit de retourner ces mêmes donnÊes dans le view.
Exemple:
class IndexController extends Controller
{
public function index()
{
return view('index')
->with('variable', 'value');
}
}Et dans notre view, nous pouvons rÊcupÊrer notre variable de la manière suivante: {{ $variable }} qui affichera "value".
Dans notre cas, nous rĂŠcupĂŠrerons un Query Builder qui contiendra toutes nos valeurs. Pour le parcourir il suffit de faire un foreach.
Exemple:
@foreach ($queryBuilder as $element)
{{ $element->title }}
@endforeachCrĂŠation du controler
Notre site est basĂŠ sur la publication d'article, il nous reste donc Ă gĂŠrer la publication et la modification de nos articles.
Pour cela, nous utiliserons un CRUD qui signifie: Create, Read, Update, Delete. Laravel (et notamment Artisan) permettent de gĂŠnĂŠrer notre base de code, on appel cela un Resources Controller.
Plus d'informations sur la documentation officielle: https://laravel.com/docs/5.7/controllers#resource-controllers
Commençons!
CrĂŠer son CRUD en quelques ĂŠtapes:
- GĂŠnerer le resources controller:
php artisan make:controller -r --model Post PostController - Ajouter la route correspondante (routes/web.php):
Route::resource('posts', 'PostController'); - VĂŠrifiez que votre configuration a fonctionnĂŠ avec la commande
php artisan route:listet vĂŠrifier que vos nouvelles routes sont disponibles. - Place au code!
Tout se dĂŠroule dans le controller que nous venons de crĂŠer: app/Http/Controllers/PostController.php
Chaque fonction correspond Ă une route. Il est temps de remplir ces fonctions.
Que faire ?
Il est temps de crĂŠer les rendus (donnĂŠs en HTML ci-dessus) et de faire rediriger les fonctions correspondantes dans votre controller
Rendu HTML
Le rendu HTML de chaque page est donnĂŠ ci-dessous:
resources/views/post/show.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row mb-2">
<div class="col-md-12 blog-main">
<div class="row border-bottom mb-4">
<div class="col-md-8">
<h3 class="pb-4 font-italic">
Article #[ID]
</h3>
</div>
<!-- Only for the creator of the post -->
<div class="col-md-4 text-right">
<form>
<a class="btn btn-outline-primary" href="{{ route('posts.edit', $post) }}">Modifier</a>
<button type="submit" class="btn btn-outline-danger">Supprimer</button>
</form>
</div>
<!-- End: Only for the creator of the post -->
</div>
<div class="blog-post">
<h2 class="blog-post-title">[Article title]</h2>
<p class="blog-post-meta">[Date], par <a href="#">[Author]</a></p>
<p>Content</p>
</div>
</div>
</div>
</div>
@endsection
resources/views/post/create.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="py-5 text-center">
<h2>Publication d'un article</h2>
<p class="lead">Remplir ce formulaire pour voir son article publiĂŠ.</p>
</div>
<form>
@csrf
<div class="row">
<div class="col-md-12">
<div class="mb-3">
<label for="title">Titre</label>
<input type="text" id="title" name="title" placeholder="Entrez le titre de votre article..." required="required" class="form-control">
</div>
<div class="mb-3">
<label for="title">Contenu</label>
<textarea id="content" name="content" placeholder="Entrez le contenu de votre article..." rows="10" required="required" class="form-control"></textarea>
</div>
</div>
<div class="col-md-12 text-right">
<button type="reset" class="btn btn-outline-secondary">Annuler</button>
<button type="submit" class="btn btn-outline-primary">Publier l'article</button>
</div>
</div>
</form>
</div>
@endsection

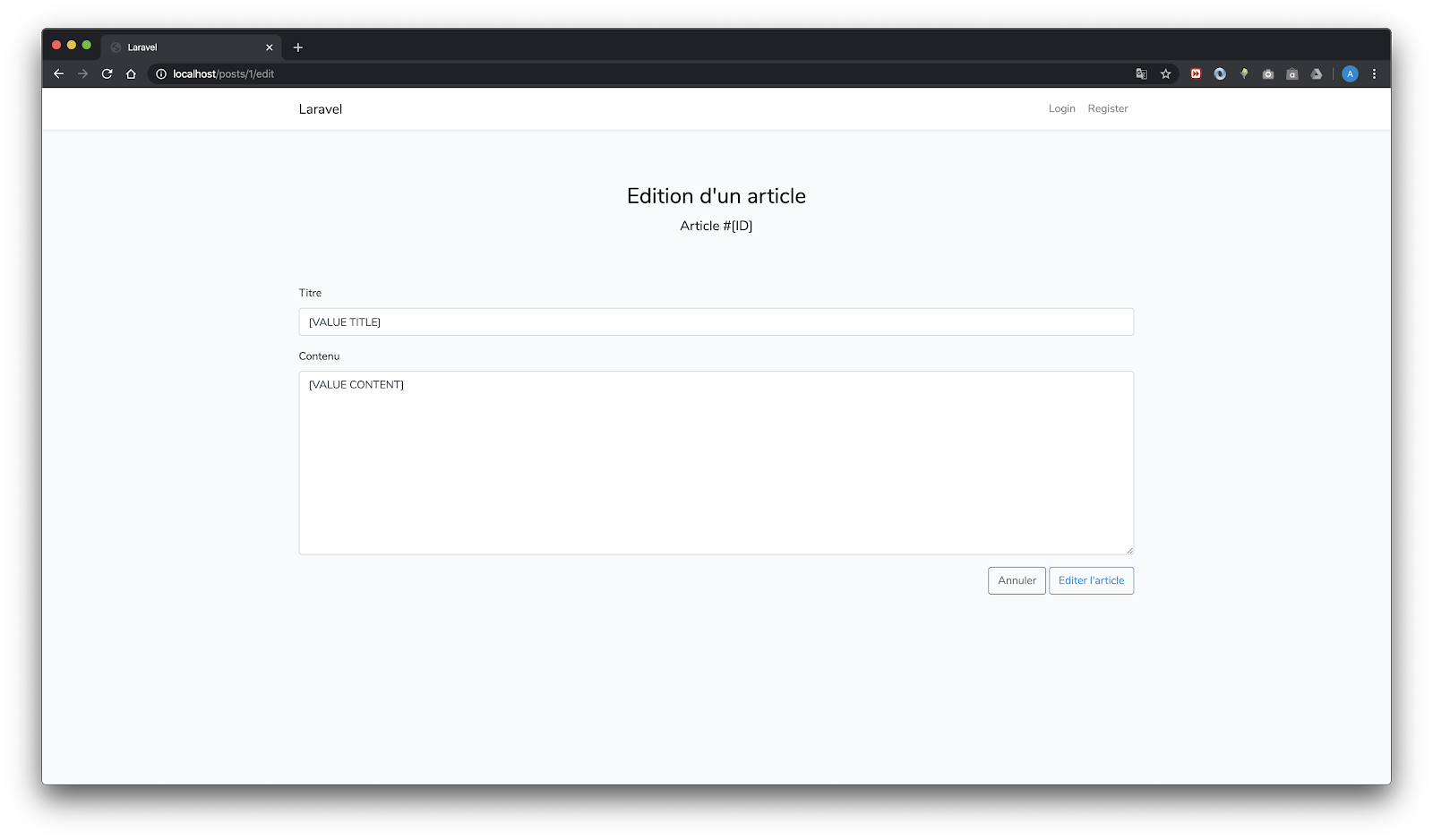
resources/views/post/edit.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="py-5 text-center">
<h2>Edition d'un article</h2>
<p class="lead">Article #[ID]</p>
</div>
<form>
@csrf
<div class="row">
<div class="col-md-12">
<div class="mb-3">
<label for="title">Titre</label>
<input type="text" id="title" name="title" value="[VALUE TITLE]" placeholder="Entrez le titre de votre article..." required="required" class="form-control">
</div>
<div class="mb-3">
<label for="content">Contenu</label>
<textarea id="content" name="content" placeholder="Entrez le contenu de votre article..." rows="10" required="required" class="form-control">[VALUE CONTENT]</textarea>
</div>
</div>
<div class="col-md-12 text-right">
<button type="reset" class="btn btn-outline-secondary">Annuler</button>
<button type="submit" class="btn btn-outline-primary">Editer l'article</button>
</div>
</div>
</form>
</div>
@endsection

Nous avons maintenant nos 3 pages: crĂŠation, affichage et ĂŠdition d'un article.
CrĂŠation d'un article
Cette ĂŠtape est cruciale pour tout site internet, la rĂŠalisation des formulaires.
Commençons par la crÊation d'un article, profitez car sur celui là vous serez bien guidÊ!
resources/views/post/create.blade.php
<form action="{{ route('posts.store') }}" method="POST">
@csrf
@method('POST')
</form>Voici un exemple de form. Quelques explications:
action="..": vous permet d'envoyer la requĂŞte vers une URL. Par dĂŠfaut, si vous ne le mettez pas, la requĂŞte sera envoyĂŠ sur la page actuelle.method="..": spĂŠcifiĂŠ le type de requĂŞte, il en existe plusieurs (POST, GET, HEAD, ...). Pour connaĂŽtre le type de requĂŞte correspondant Ă la route, vous pouvez utiliser la commandephp artisan route:list

Une fois que nous appuyons sur un button de type submit, la requĂŞte sera alors envoyĂŠ Ă notre controler.
app/Http/Controllers/PostController.php
public function store(Request $request)
{
dd($request->input());
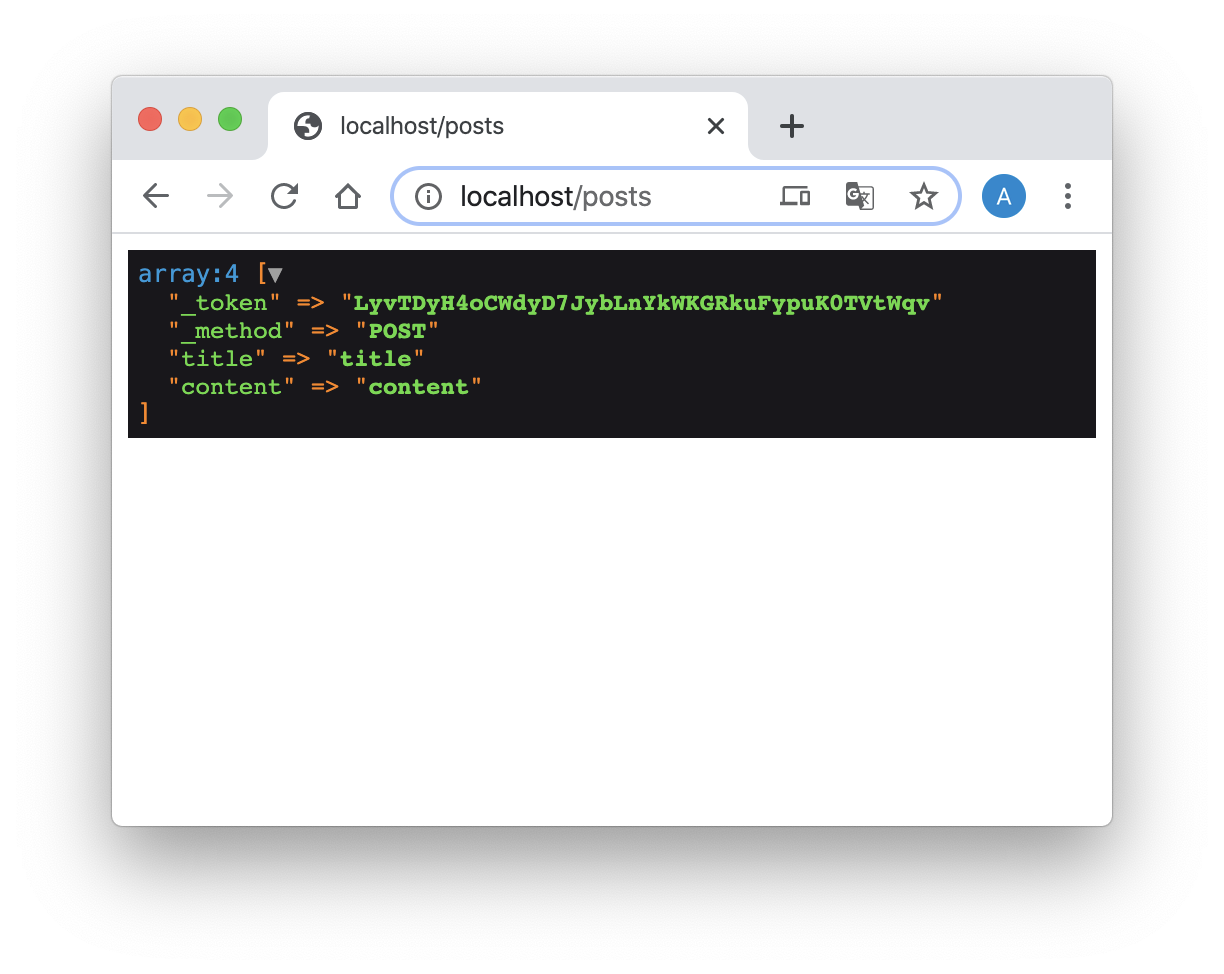
}Vous pourrez donc apercevoir, une fois le formulaire envoyĂŠ, des donnĂŠes similiaires Ă :

Nous retrouvons donc notre token CSRF, notre method et les diffĂŠrents composants de notre formulaire (dans notre cas: title, content).
Maintenant que nous avons toutes les donnĂŠes de notre formulaire, il nous reste qu'Ă vĂŠrifier qu'elles soient correctes et les enregistrer en base de donnĂŠe!
Pour cela nous utiliserons les validators: https://laravel.com/docs/5.8/validation
Voici le validator pour la crĂŠation d'un post:
app/Http/Controllers/PostController.php
public function store(Request $request)
{
$request->validate([
'title' => 'required|min:5|unique:posts',
'content' => 'required|min:15',
]);
dd("form ok");
}Affichage des erreurs dans la view:
resources/views/posts/create.blade.php
@if ($errors->any())
<div class="alert alert-danger">
<b>Erreurs:</b>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endifMaintenant que nous avons la validation de notre formulaire, nous n'avons plus qu'Ă enregistrer en base de donnĂŠe notre formulaire et retourner l'utilisateur sur le post.
app/Http/Controllers/PostController.php
public function store(Request $request)
{
// On vĂŠrifie que les donnĂŠes du formulaires sont correctes
$request->validate([
'title' => 'required|min:5|unique:posts', // On vĂŠrifie que l'input "title" est prĂŠsente, avec 5 char minimum et n'est pas utilisĂŠ par un autre article.
'content' => 'required|min:15', // On vĂŠrifie que l'input "content" est prĂŠsente.
]);
// On enregistre les donnĂŠes
$post = Post::create([
'user_id' => Auth::user()->id, // 'user_id' de Post devient l'id de l'utilisateur actuel (celui qui crĂŠer le post).
'title' => $request->input('title'), // On enregistre le titre
'content' => $request->input('content'), // On enregistre le contenu
]);
return (redirect()->route('posts.show', $post)); // On redirige l'utilisateur vers l'article qui vient d'ĂŞtre crĂŠer
}Nous avons donc fini de coder la crĂŠation d'un article. Ce code vous permettra de comprendre le fonctionnement.
Edition d'un article
C'est Ă vous cette fois-ci! Vous avez les clĂŠs en mains pour ĂŠditer votre article existant.
Suppression d'un article
La suppression d'un article est un peu diffĂŠrente, il s'agit d'un formulaire sans aucun input.
La pratique consiste donc Ă dĂŠclarer une nouvelle balise qui redirige vers la route correspondante et y insĂŠrer Ă l'intĂŠrieur notre .
Vous avez maintenant les clefs en mains!
Maintenant que tous nos formulaires sont opĂŠrationnels, il est temps d'avoir un affichage correct de notre article. Il est donc impĂŠratif de remplir tous les champs dans notre view posts.show.
Pour cela, une problĂŠmatique va se poser. Le champs [Author] qui requiert d'afficher le nom d'utilisateur du crĂŠateur de l'article. Pour cela, nous utiliseront une relationships de type one-to-one.
La documentation est assez explicite pour vous laissez en autonomie!
FÊlicitations, vous avez rÊalisÊ votre première application web sous Laravel!
Vous avez maintenant les bases pour vous initier au framework et apprendre de plus en plus par vous mĂŞme. Ce framework vous ĂŠconomisera beaucoup de temps sur le dĂŠveloppement de vos applications.
Vous avez maintenant les clĂŠs en mains pour poursuivre vers la seconde ĂŠtape du workshop: la partie intermĂŠdiaire qui aura lieu prochainement au Hub Epitech.
Et maintenant?
N'hĂŠsitez pas Ă amĂŠliorer votre blog:
- Utiliser les requests validators
- Afficher des messages lors de changement d'information (crĂŠation, ĂŠdition, suppression..)